Die Bedeutung von Meta Tags
Mithilfe der Meta Tags kann man einer Suchmaschine Informationen zur Webseite vermitteln. Die Meta-Tags sind im Kopfbereich eines HTML-Dokuments zu finden und für die Besucher nicht sichtbar. Mit den Meta Tags können Informationen wie z.B. Titel der Seite, Beschreibungstext der Seite, Herausgeber und Autor ausgegeben werden. In diesem Beitrag erfahren Sie mehr über die verschiedenen Meta Tags.
Wie sind Meta Tags aufgebaut?
Meta Tags werden im HTML <head> Bereich folgender Massen eingebunden:
<html>
<head>
<title>Die Bedeutung von Meta Tags - Next AG</title>
<meta name="metatagname" content="metatagcontent" />
</head>
<body>
Hier ist der Restliche Code
</body>
</html>Wichtig ist, das die Werte in Anführungszeichen gesetzt werden.
Die verschiedenen Meta Tags kurz erklärt
Title-Tag
Der Title-Tag ist ein Rankingfaktor. Er wird im Suchergebnis als Titel angezeigt.
Auf der Website sieht man den Title im jeweiligen Tab. Die maximale Länge hiervon beträgt 50 – 70 Zeichen.
Meta Description
Erscheint ebenfalls in den SERPs unterhalb des Titels. Auf der Website selber taucht die Beschreibung aber nicht auf. Mit Hilfe der Meta Description kann man dem Besucher eine kleine Übersicht der jeweiligen Seite geben. Die Länge der Description sollte zwischen 100 -160 Zeichen sein.
Keyword
Die Keyswords haben keine Auswirkung mehr auf das Ranking in Google und wird von Google selber nicht mehr verwendet. Mit den Keywords hat man die wichtigsten Schlüsselwörter einer Website aufgelistet.
Robots-Tag
Die Robots-Tag werden zur Steuerung der Indexierung verwendet. Hierbei kann man angeben, ob bestimmte Seiten in der Suchmaschine angezeigt werden dürfen oder nicht. Wird kein robots Meta Tag angegeben, so ist der Inhalt indexierbar und followbar.
<meta name=»robots» content=»index, follow» />
noindex: Mit dem Inhalt „noindex“ teilen wir Suchmaschinen mit, dass sie den Inhalt lesen dürfen, aber dass der Inhalt nicht in den Suchergebnissen ausgegeben werden soll.
<meta name=»robots» content=»noindex» />
nofollow: Möchte man auf einer Seite sicherstellen, das die Suchmaschine einer Seite allen Links grundsätzlich nicht folgen soll, so kann man «nofollow» in das Meta Tag schreiben.
<meta name=»robots» content=»nofollow» />
max-snippet:[Anzahl]: Die Meta Robots Anweisung «max-snippet:[Anzahl]» weist Google darauf hin, wie viele Zeichen im Suchergebnis angezeigt werden sollen.
<meta name=»robots» content=»max-snippet:[80]» />
max-video-preview:[Sekunden]: Diese robots Anweisung sagt bei Suchergebnissen, in denen eine Video-Vorschau mit angezeigt wird, wie die Länge in Sekunden des Vorschau-Videos in den Google Suchergebnissen angezeigt werden soll.
<meta name=»robots» content=»max-video-preview:[30]» />
max-image-preview:[Einstellung]: Für Suchergebnisse, die Vorschaubilder ausgeben – das ist oft auf mobile der Fall – können zukünftig Einstellungen für dieses Vorschaubild vorgenommen werden. Die robots-Anweisung «max-image-preview[Einstellung] gibt die Anweisung, ob ein Bild nicht, oder normal, oder in gross angezeigt werden soll. Diese werden im max-image-preview mit «none» für kein Vorschaubild, «standard» für ein normales Vorschaubild oder «large» für großes Vorschaubild angegeben.
<meta name=»robots» content=»max-image-preview:[large]» />
Kombinationen im Robots Meta Tag
Im Robots Meta Tag sind auch Mehrfachverwendungen von Anweisungen erlaubt. So kann man zum Beispiel noindex und nofollow gemeinsam setzen.
<meta name=»robots» content=»noindex, nofollow» />
Ebenfalls kann man kommasepariert kombinierte robots Meta Tags Anweisungen darstellen
<meta name=»robots» content=»index, follow, max-snippet:[90], max-image-preview:[none]» />
Content Type / Language
Definition des europäischen Zeichensatzes, wichtig für die richtige Darstellung von Umlauten.
<meta charset=»utf-8″>
Author / Publisher
Angaben zum Autor / Veröffentlichter der Website.
Page Topic
Hierbei geht es ähnlich wie bei anderen Tags auch besonders um eher grundlegende Beschreibungen von Seiten. Hierbei wird oft auch auf die gemeinsame Verwendung mit Keywords gesetzt, um eine bessere Zuordnung zu gewährleisten.
Revisit
Ein weniger wichtiges Tag ist das Meta Tag Revisit. Dieses steuert, wie oft die Suchmaschinen mit dem Crawler die Website besuchen sollen, um die Website im Cache abzulegen. Das ist eigentlich recht wichtig, um die dauerhafte Aktualität der Websites zu garantieren und diese stets online zu halten. Unwichtig ist dieses Meta Tag allerdings deshalb, weil es von den meisten Suchmaschinen ignoriert wird.
Viewport
Beim Viewport Meta Tag geht es darum, dass die Website auch mobilen Anforderungen gerecht wird. Ohne diesen Tag wird die Website eventuell nicht richtig dargestellt und nutzt die Computer-Formate auf dem Smartphone. Auch für das Ranking ist das Tag wichtig, da Suchmaschinen oftmals mobilfreundliche Websites besser bewerten.
Social Share Meta Tags
Die Social Share Meta Tags haben keinen Einfluss auf die Suchmaschinenoptimierung, können aber zu mehr Traffic aus Facebook, Twitter und anderen Social Media Plattformen führen.
Facebook Meta Tags: Die OG Tags
Facebook bietet mit den Open Graph Tags (OG Tags oder OG Meta Tags) eine breite Palette an Möglichkeiten an, um eine URL beim Teilen auf Facebook anspruchsvoll zu gestalten. Das OG wird nicht nur von Facebook genutzt, sondern auch von anderen Plattformen wie XING, Linkedin und Reddit.

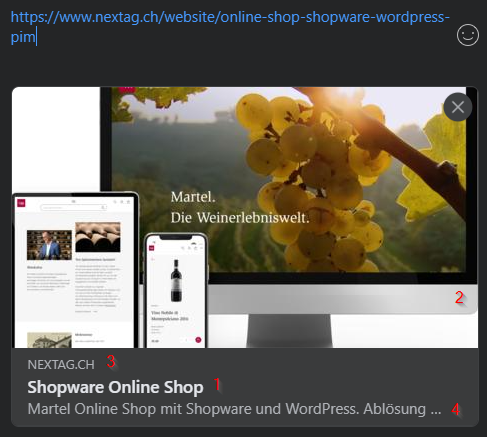
Mit diesem Beispielbild sieht man die OG Tags sehr gut. Es wird ein Bild, Website, Titel und Beschreibung ausgegeben. Die wichtigsten Tags werden nun kurz erläutert:
1. og:title
Der og:title bildet den Titel eines Posts ab, der gerade geteilt wird.
<meta property=»og:title» content=»Shopware Online Shop» />
2. og:image
Im og:image Tag wird eine Bild-URL übermittelt, die als Vorschaubild in einem auf Facebook geteilten Post angezeigt werden soll.
Die empfohlene Mindestgrösse beträgt 600×314 Pixel. Jedoch ist es empfehlenswert das Bild in einer grösseren Grösse zu hinterlegen, damit es auch auf Retina Displays extra scharf aussieht. Also wären die Grössen 1200×628 Pixel oder sogar 1800×942 Pixel geeigneter.
<meta property=»og:image» content=»https://www.nextag.ch/fileadmin/_processed_/5/e/csm_webagentur-nextag-shopware-loesung-martel-01_28cb69529d.png» />
Ebenfalls kann für den og:image Tag noch die Breite und Höhe eines Bildes angegeben werden.
<meta property=»og:image:width» content=»500″ />
<meta property=»og:image:height» content=»357″ />
3. og:site_name
Der og:site_name übermittelt beim teilen den Namen der Website – also im Normalfall den Firmanamen.
<meta property=»og:site_name» content=»Next AG» />
4. og:description
Der og:description Tag ist eigentlich das selbe wie der Meta Description Tag für die Google Suchergebnisse. Es ist eine zusammengefasste Kurzbeschreibung der Seite, die im geteilten Post dargestellt wird. Der Inhalt kann von der eigentlichen Meta Description abweichen.
<meta property=»og:description» content=»Martel Online Shop mit Shopware und WordPress. Ablösung Magento Shop durch Shopware. Martel – DER Online Wein Shop in der Schweiz. Die Webagentur Next AG realisiert den Relaunch des erfolgreichen Online Shops mit Shopware. » />
og:type
Übermittelt den Inhaltstyp einer Unterseite. Üblicherweise wird im og:type der Wert «website» übermittelt. Ist die Seite jedoch ein Blogeintrag z.B. wird der Wert «article» mitgegeben.
<meta property=»og:type» content=»article» />
og:url
Übermittelt die exakte URL für diese Seite.
<meta property=»og:url» content=»https://www.nextag.ch/website/online-shop-shopware-wordpress-pim» />